The following steps allow you to take advantage of the large range of custom fonts offered by Google.
-
Navigate to
fonts.google.comin your browser to access the font library.
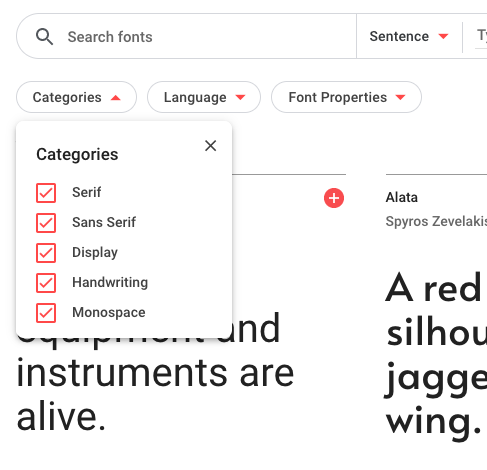
The Google Fonts directory If you know the type of font that you’re interested in, use the Categories filter to reduce the number of options presented.
-
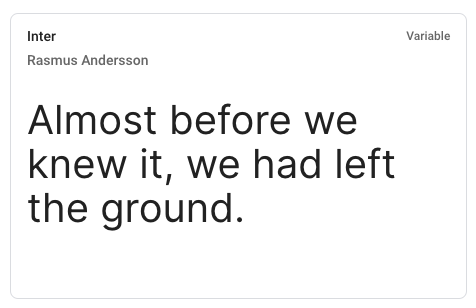
Select the desired font family.

-
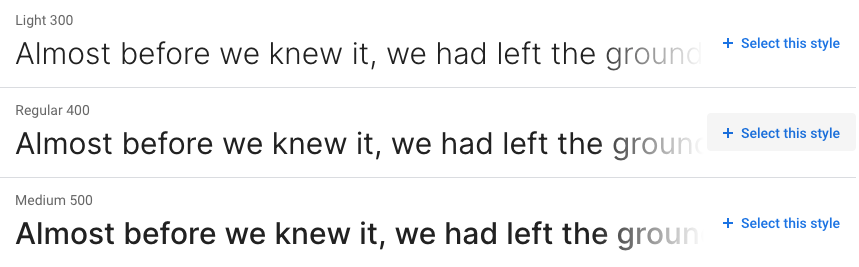
Select the font style(s) required for your Help Center.

-
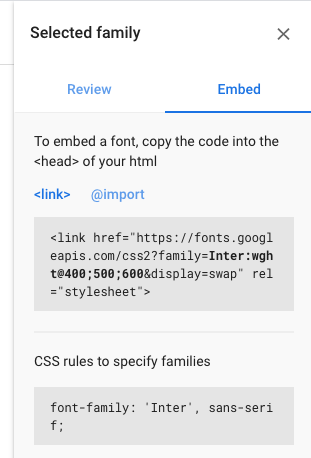
Repeat the steps above for other font families, if required. Once the required font families and styles have been selected, click on Embed in the right-hand sidebar.

- Copy the embed
<link>into yourdocument_head.hbstemplate. -
Use the provided CSS rules to use your new font in CSS declarations:
.my-element { font-family: 'Inter', sans-serif; }
Comments
2 comments
That's great, Chris. We try to make customisation of your theme as easy and flexible as possible!
This is awesome. It means I'm not restricted to the default fonts.
Please sign in to leave a comment.