With the Web Widget, you can add customer support features from Zendesk Guide, Support, Talk, and Chat to your website or Help Center, so that your customers can get immediate help from a single interface, in whatever form they like best.
Here are the ways that your customers can get help from the Web Widget:
- Search Help Center articles for immediate self-service.
- Submit a support request using a contact form.
- Request a callback, or view a phone number that they can call instead.
- Start a live chat with an agent.
About the Web Widget
The Web Widget is a separate web application that you embed in a web page that gives customers access your Help Center and the agents in your other Zendesk support channels (Support, Talk, and Chat). It can encourage customers to self-serve, whenever possible, by using Help Center articles. It can also make it easier to get help from an agent by reducing the number of steps required to access a contact form, request a call back, and start a chat.
All of these things can be done from a single interface. The customer doesn’t need to go from your home page to your Help Center, open their email application, or search your website to find a email address to contact you.
You can add the Web Widget to your website or Help Center. It appears in the bottom corner by default.

You must be an administrator to set up and manage the Web Widget.
The first thing you need to do is configure the components you want in the widget (see Configuring the Components in your Web Widget), and then you can add the widget code your website or Help Center (see Adding the Web Widget to your website or Help Center).
For a complete list of documentation about the Web Widget, see Web Widget resources.
Browser requirements for Web Widget
The Web Widget is supported on these browsers.
- Google Chrome: latest two versions
- Microsoft Internet Explorer: Internet Explorer 11 and Edge
- Mozilla Firefox: latest two versions
- Apple Safari: latest version
- iOS Safari: latest two versions
- Android browser: latest version
- Chrome Mobile for Android and iOS: latest version
Understanding the end-user experience
In the Web Widget, you can enable components to combine knowledge base search, live chat, phone calls, and contact forms. The end-user experience depends on what options are enabled and whether agents are online.
When multiple components are enabled in the Web Widget, components are presented to end users in a specific sequence, at different times, rather than all at once.
Components are presented in this order:
- Self service
- Live chat
- Phone calls
- Contact forms
For more information about how visitors can use these components, keep reading.
Self service
If the Help Center is enabled in the Web Widget, customers are presented with Help Center search first. When the Web Widget opens, it includes both self-service and the contact button.

When you search, up to nine results appear, if matches are found. The customer can click an article in the list and it opens in the Web Widget.
If Contextual Help is enabled in the Web Widget, up to three suggested articles appear below the search box. The suggested articles are determined by the page URL from which the customer accessed the Web Widget, or it is chosen by the administrator using advanced customizations (see About Contextual Help for the Web Widget).
Live chat
This is an overview about how Chat in the Web Widget works from a visitor’s perspective. It’s meant to give administrators and agents a general idea about how it works, but it doesn’t cover all scenarios—the exact appearance and behavior of Chat in the Web Widget depends on how it was configured by the administrator.
Visitors to your website can use Chat functions in the Web Widget from a desktop or mobile browser (see Customizing the Chat widget for mobile devices).
Your visitors can perform these chat-related activities from the Web Widget:
- Starting chats from the Web Widget launcher
- Receive proactive chats
- View conversation history
- Customize the avatar, name, and byline of the chat Concierge section
- Send and receive attachments with chats
- Adjust sound, request transcripts, edit contact details, and end chats
- Translate chats
- End and rate chats
- Popping out the Web Widget during chats
For more information, see Setting up Zendesk Chat in the Web Widget.
Starting chats from the Web Widget launcher
When Chat is enabled in the Web Widget, the appearance of the launcher to end users depends on which other contact options are enabled.
| Launcher appearance | Contact options and agent availability |
|---|---|
 |
If Chat is the only contact option enabled in the Web Widget and a Chat agent is online, the launcher includes the Chat icon and says Chat. |
 |
If Chat and the Help Center are enabled, when a chat agent is online, the launcher includes the Chat icon and says Help. |
 |
The chat badge is a special launcher that allows a customer to get support from a chat agent immediately. It’s larger than the default Web Widget launcher button and it doesn’t include other contact options (see Customizing the Chat Badge section). If the chat badge is enabled, chat is the only contact option enabled in the Web Widget, and a Chat agent is online, the chat badge appears on the page instead of the regular Web Widget launcher. |
| If Chat is the only contact option enabled and no agents are online, the launcher does not display. |
Once the customer opens the Web Widget, they see this:

When the customer clicks Live chat, what they see next depends on whether the pre-chat form is enabled.

If the pre-chat form is enabled, the customer fills in the form, then clicks Start Chat

If the pre-chat form is not enabled, the customer can start the chat right away.
If an agent is available when the customer clicks the launcher, but the then agent signs off before the chat begin, the customer sees a message indicating that the Chat agent is not available.
Receiving proactive chats
Agents can see who is the currently on your site and decide whether to proactively contact a visitor before they request a chat. For example, you might want to reach out to visitors who have items their shopping cart, but are taking too long to complete their purchases.
Viewing conversation history
If visitor authentication is enabled in the Web Widget, authenticated visitors can see their past chats.

Customize the avatar, name, and byline of the chat Concierge section
Before visitors connect with a support agent, they see the avatar, name, and byline of the chat Concierge.
Sending and receiving attachments with chats
Visitors can send and receive attachments. Clicking the attachments icon ( ) opens a standard file selection dialog box, but you can also drag and drop files into the Web Widget too.
) opens a standard file selection dialog box, but you can also drag and drop files into the Web Widget too.
Adjusting sound, requesting transcripts, editing contact details, and ending chats
Visitors can use the expandable menu at the bottom ( ) to turn sounds on and off, request a transcript of the chat, edit their contact details, or end the chat.
) to turn sounds on and off, request a transcript of the chat, edit their contact details, or end the chat.

Translating chats
If Chat detects that the agent and visitor are using different languages, the Show translated link appears in the conversation. Visitors can click this link to translate the agent’s replies into their language. The translation is performed by Google Translate.

Ending and rating chats
When the visitor is ready, they can end the chat by clicking the end chat ( ) icon. They can also end the chat from the expandable menu (
) icon. They can also end the chat from the expandable menu ( ).
).
Visitors can rate a chat as good or bad using the thumbs up ( ) and thumbs down (
) and thumbs down ( ) icons at any time during the chat. After they rate the chat, the Leave a comment button appears, so they can add a comment, if desired.
) icons at any time during the chat. After they rate the chat, the Leave a comment button appears, so they can add a comment, if desired.

If the visitor doesn’t rate the chat after a little while, the agent can prompt the visitor to rate the chat by making the Rate this chat button appear.
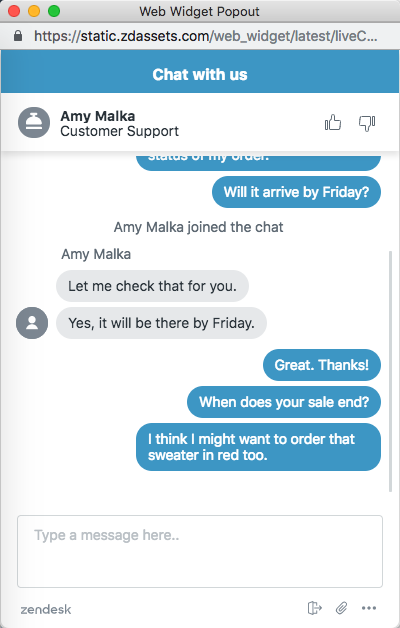
Popping out the Web Widget during chats
When Chat is enabled in the Web Widget, visitors can click the pop-out icon (![]() ) to pop-out the Web Widget to it’s own browser window.
) to pop-out the Web Widget to it’s own browser window.

The Web Widget becomes separate from the website and receives a unique URL. It can be moved around and is no longer anchored to the website.
You can share the URL to the Web Widget popout in a range of marketing communications, inviting the user to engage directly with you without having to be on your website.
Phone calls
When Talk is enabled in the Web Widget, the appearance of the launcher to end users depends on which other contact options are enabled.
| Launcher appearance | Contact options and agent availability |
|---|---|
 
|
If Talk is the only contact option enabled in the Web Widget and an agent is online, the launcher includes the Talk icon and says either Request a callback or Call us, depending on your configuration. |
 |
If Talk and the Help Center are enabled in the Web Widget, and an agent is online, the button says Help. |
 |
If Talk, the Help Center, and Chat, or contact forms are enabled in the Web Widget, and agents are online, the launcher includes a question icon and says Help. |
When the Web Widget opens, the exact appearance of Talk in the Web Widget depends on the how it’s configured by the administrator and the status of agents (see Configuring Zendesk Talk settings for the Web Widget). Depending on your configuration, customers can:
- View a phone number that they can call
- Request a callback
- View the average wait time for a callback
The following examples show how Talk in the Web Widget might appear, depending on your configuration.
 |
 |
|---|---|
| If Talk is the only option enabled in the Web Widget and it is configured to allow callback requests, and then you click the launcher, the callback form displays. | If Talk is the only contact option enabled and Talk is configured for Call Us only, your phone number displays. |
 |
 |
|---|---|
| If Talk and the Help Center are enabled, and other contact options are enabled (for example, Chat or contact form), after a Help Center search the customer can access Talk from the Contact us button. | If Talk and the Help Center are enabled, and Chat and contact form are disabled, after a Help Center search the Contact us button says Request a callback (or Call us) instead. |
Contact forms
Your customers can submit a ticket from the Web Widget to receive an email reply to their inquiry. The contact form is enabled in the Web Widget by default.

By default, the contact form includes fields for the customer’s name, email address, and a description of the problem. If the administrator enabled multiple ticket forms in the Web Widget (see Configuring the components in your Web Widget), then the customer can choose from multiple ticket forms. If not, then only the default contact form appears.
Tickets submitted through the Web Widget contain the tag web_widget.
Comments
0 comments
Please sign in to leave a comment.